سرقت کردن و الهام گرفتن در طراحی وب سایت چیست؟
یک اصطلاح وجود دارد که می گوید:"تا زمانی که نوآوری نکرده اید تقلید کنید". برای کسانی که در زمینه طراحی وب سایت قربانی این موضوع شده اند، شنیدن این چیز راحتی نیست، اما حقیقتی است که وجود دارد. هنگامی که شما قصد دارید یک ماشین طراحی کنید به چرخ، صندلی، شیشه و سایر موارد دیگری نیاز خواهید داشت. اما شما همه آن ها را از اول به روشی متفاوت نخواهید ساخت. با این حال، با نوآوری در روشهای دیگر و تلاش برای ارائه این عناصر به صورت متفاوت، می توان محصول بهتری را ارائه داد.
سرقت در طراحی نیز یکی از مواردی است که به هیچ عنوان قابل پذیرش نخواهد بود. یکی از موارد اخیر این بود که لوگوی المپیک 2020 توکیو شباهت زیادی به لوگو تئاتر دلیج داشت. شباهت های این دو طراحی بسیار بحث برانگیز بود که در خبر گذاری بی بی سی کاملا درباره آن صحبت شده است.
سرقت در طراحی وب سایت چیست؟
منظور از سرقت در این عمل کپی کردن یا برداشتن هر محصولی بدون مشخص کردن خلق کننده آن می باشد. در طراحی وب سایت کپی رایت سه مورد را شامل می شود: 1. نگاه و احساسات بصری 2. مشخص کردن منابع 3. ارسال مطالب در اینترنت
اگر شما آن را ایجاد نکرده اید و همچنین هیچ شرایطی برای استفاده از آن ذکر نشده است، باید از دارنده آن اجازه بگیرید. استفاده از آن بدون اجازه، سرقت محسوب می شود و می تواند منجر به جریمه های قانونی شود.
بسیاری از شرکت های برای رعایت حق کپی رایت محصولات خود از سرویس هایی به نام "عنکبوت ها" استفاده می کنند. این عنکبوت ها با معیار های مختلفی مانند (اسامی، تصاویر، محتوا و موارد دیگر) دنیای وب را جستجو می کنند.
نقض حق نسخه برداری حتی می تواند توسط بازدیدکنندگان وب سایت ها پیدا و گزارش شود. در نظر بگیرید که افزایش ترافیک وب نیز خطر ابتلا به آن را افزایش می دهد. سرقت ادبی هرگز موجه نیست و می تواند منجر به عواقب جدی (و گاهی مالی) شود.
مهارت طراحان وب سایت حرفه ای باعث شکوفایی و افزایش اعتبار آن ها خواهد شد، در صورتی که مطالب کپی شده بعنوان مدرکی همیشه در دنیای وب خواهد بود. بهتر است هنگامی که در حال تلاش برای طراحی یک وب سایت جذاب هستید، به منابع متعددی نگاه کرده تا دوباره خلاقیت خود را تحریک نمایید.
وب سایت هایی که می توانید از طراحی آن ها الهام بگیرید
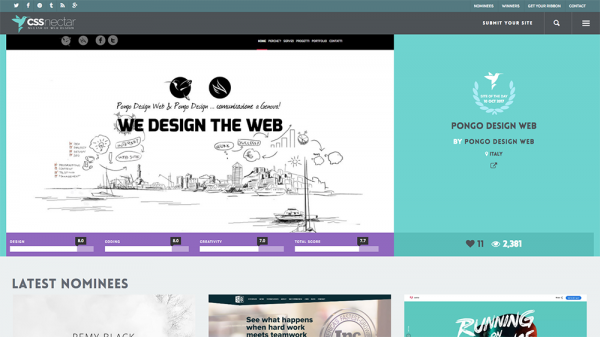
وب سایت CSS Nectar
وب سایت CSS Nectar یکی دیگر از گالری های عالی الهام گرفتن از طراحی وب سایت ها است. وب سایت های برجسته بر اساس طراحی، برنامه نویسی، و خلاقیت رتبه بندی می شوند و همچنین می توانند براساس رنگ، ویژگی، کشور و دسته بندی طبقه بندی شوند.
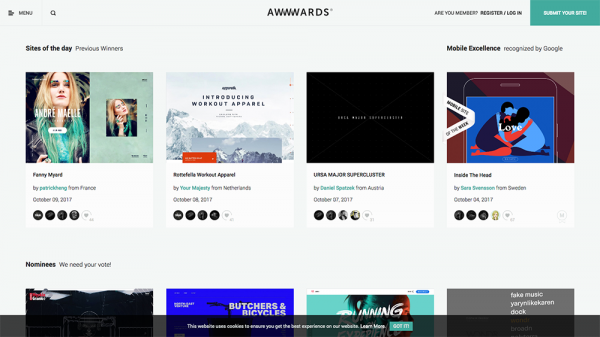
وب سایت Awwwards
Awwwards دارای یک سیستم رتبه بندی برای وب سایت های برتر می باشد. در این سایت هر روز یک سایت جدید برای نمایش قرار می گیرد. آن ها آنالیز های فوق العاده ای را درباره سایت ها ارائه می دهند و همچنین کاربران می توانند درباره طرح های مختلف نظر خود را بگویند.
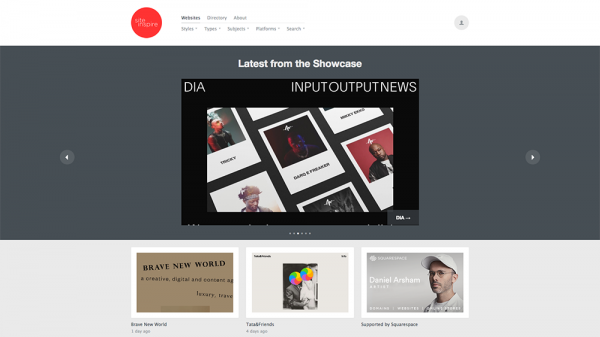
وب سایت siteInspire
این سایت قابلیت دسته بندی وب سایت ها را بر اساس پلتفرمی که با آن ساخته شده اند را دارد. همچنین شما می توانید برای فیلتر کردن سایت ها از روش های قدیمی تر نیز استفاده کنید (مثلا فیلتر بر اساس نوع، سبک طراحی و غیره). با کمک این سایت شما می توانید از طراحی وب سایت مورد نظر خود متناسب با پلتفرمی که با آن طراحی شده است الهام بگیرید.