طراحی وب سایت برای پزشکان
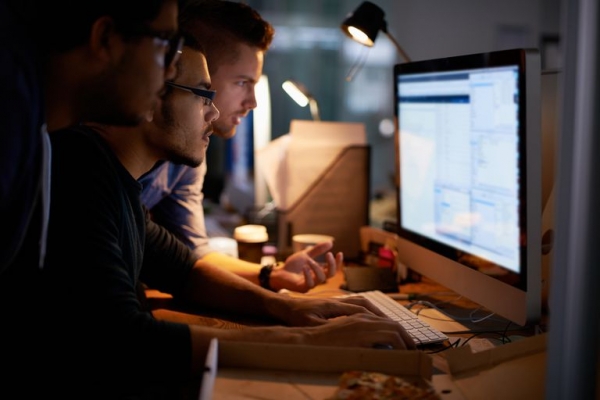
به عنوان یک پزشک، درک می کنید که اولین تصور بیمار از عمل شما بسیار مهم است. چند سال پیش، اولین تصور بیمار از شما توسط تلفن یاویزیت شخصی ایجاد می شد، اما امروز بیماران بالقوه می توانند نظرات خود را قبل و یا بعد از آشنایی با عمل شما بیان کنند . کلید ایجاد یک تصور خوب امروزه ، در طراحی وب سایت پزشکانقرار دارد.
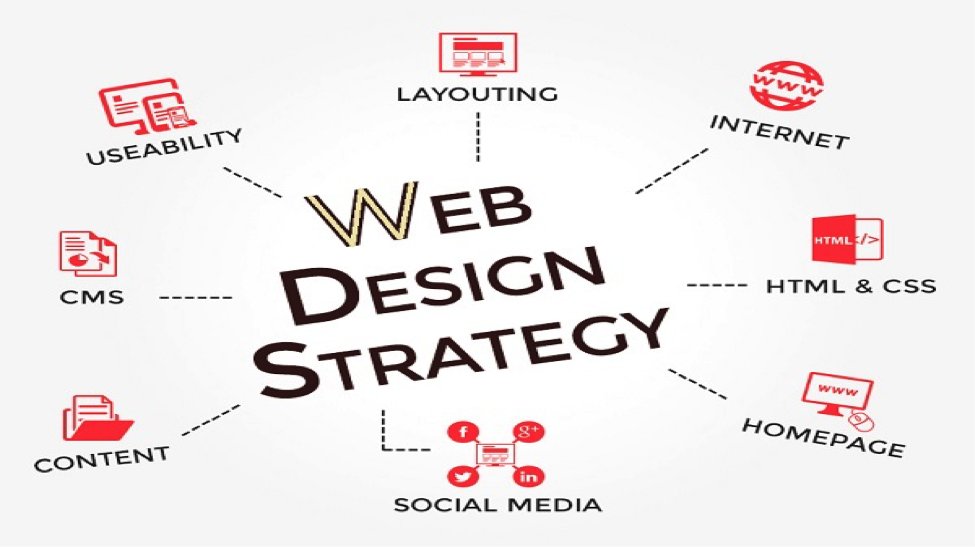
بهترین روش های طراحی وب سایت پزشکان
بازدید از وب سایت شما در حال حاضر اولین تعامل بالقوه بیمار با عمل و کارایی شما است. و اگر سایت شما به خوبی طراحی و نگهداری نشود، می تواند آخرین تعامل بیمار با شما محسوب شود . با ما همراه باشید تا بیشتر در مورد اینکه چرا پزشکان باید وبسایت داشته باشند ، بحث کنیم .
چرا طراحی وب برای پزشکان اهمیت دارد؟
به عنوان یک پزشک، شما همیشه مشغول هستید ، بنابراین در اولویت بندی و اهمیت وب سایت خود بسیار آسان چشم پوشی خواهید کرد . با این حال، در شرکت طراحی وب افرا ، ما در مورد اهمیت طراحی یک وب سایت زیبا و بسیار کاربردی تجربه داریم و می توانید نمونه کارهای طراحی وب سایت ما را مشاهده کنید .
در شرکت طراحی وب افرا ، طراحی وب سایت برای پزشکان با نتایج خوب انجام می شود . تیم طراحی وب افرا با تخصص و تجربه بالا و کنار هم قرار دادن بهترین شیوه های طراحی وب سایت پزشکان در خدمت شماست . با کارشناسان ما در تماس باشید تا در طراحی وب سایت و بهینه سازی وب سایت شما را یاری کنند .
یکی از چیزهایی که باید به خاطر داشته باشید این است که یک وب سایت پزشک باید با هدف طراحی شده باشد. این هدف باید آموزش دادن بیماران و بهبود کلی تجربه بیمار در مورد تخصص و تجربه و نحوه عملکرد شما باشد.

طراحی وب سایت پزشکان
نکاتی در مورد طراحی وب سایت برای پزشکان
طراحی وب سایت پزشک باید شامل اطلاعات پزشک باشد
وب سایت شما باید اطلاعات اولیه را بسیار آسان در اختیار مراجعه کننده قرار دهد . شماره تلفن، آدرس و ساعات کار احتمالا محبوب ترین دلیلی است که بیماران از وب سایت شما بازدید می کنند، بنابراین این اطلاعات باید به راحتی در هر صفحه قرار گیرند.
دلایل دیگری که بیماران جدید یا بیماران بالقوه جدید به وبسایت شما مراجعه خواهند کرد، این است که بیشتر در مورد نحوه ی کار اطلاعات کسب کنند . در وب سایت خود اطلاعاتی در مورد تجربه ها و تخصص هایتان ، نکاتی در مورد نحوه ی نوبت گرفتن ، بیمه های مورد قبول و تفاوت کار شما با دیگران قرار دهید .
وب سایت پزشک باید شامل چندین صفحه با محتوای جداگانه باشد
اگر شما یک وب سایت پزشک دارید که کمتر از پنج صفحه است، احتمالا کار ساده ای برای ایجاد اولین تصور انجام نمی دهید. نکات کوچکی وجود دارد که باعث خاص شدن وب سایت پزشک و عمل شما می شود و این یک فرصت طلایی برای ایجاد اولین تصور در مورد شماست.
اشتباه نکنید که چندین مطلب را در یک صفحه فهرست کنید. این برای بهینه سازی موتورهای جستجو مورد استفاده مفید نیست! اطمینان حاصل کنید که یک صفحه جداگانه برای تخصص و تجربه یک پزشک ، اطلاعات بیمه، تهیه قرار ملاقات و غیره داشته باشید.
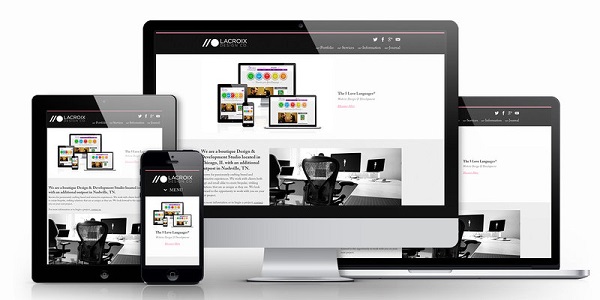
طراحی وب سایت ساده و آسان
داشتن چندین صفحه برای هر موضوع خاص که می خواهید در وب سایت خود بحث کنید ، خوب است .با این حال، اگر طراحی سایت پزشکی ضعیفی داشته باشید، این کار کمک کمی به شما خواهد کرد.

طراحی وب سایت پزشکان
به یاد داشته باشید که هدف وب سایت شما ارتقا تجربه بیمار در مورد نحوه ی کار شماست. اگر طراحی وب سایت جالب و با کارایی نباشد و مراجعه کننده به سایت شما نتواند با وب سایت به درستی کار کند ، ارزش وب سایت و عملکرد شما زیر سوال خواهد رفت .
فقط به این دلیل که بیماران و کاربران به راحتی به وب سایت شما هدایت می شوند ، نمی توان گفت طراحی سایت شما آسان در استفاده است . از دوستان و آشنایان خود بخواهید به وب سایتتان مراجعه کنند و صفحه ی خاصی را پیدا کنند و بازخورد صادقانه خود را در مورد آسان یا دشوار بودن استفاده از وب سایتتان بیان کنند .این امر می تواند به شما کمک کند تا تغییراتی را به وجود آورید که تجربه بازدید کننده را بهبود ببخشد . شرکت طراحی وب افرا در خدمت شماست و طراحی وب سایت پزشکی و بهینه سازی صفحات و استفاده آسان از وب سایت را با نیروی متخصص و با تجربه در زمینه ی سئو انجام خواهد داد .
منبع:وب سایت پزشکان